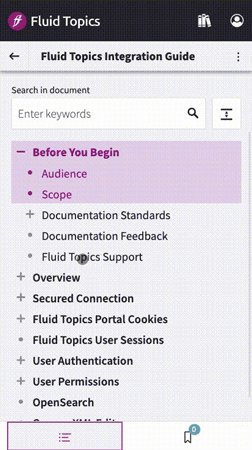
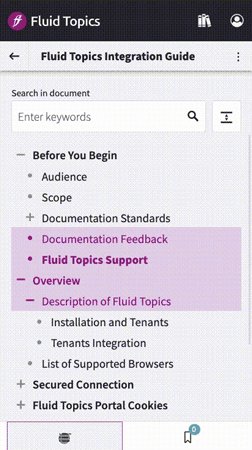
Prévoir la scalabilité : amener un grand nombre de features

Le nombre de features dépend de la configuration du Portail et des autorisations accordées à l'utilisateur.

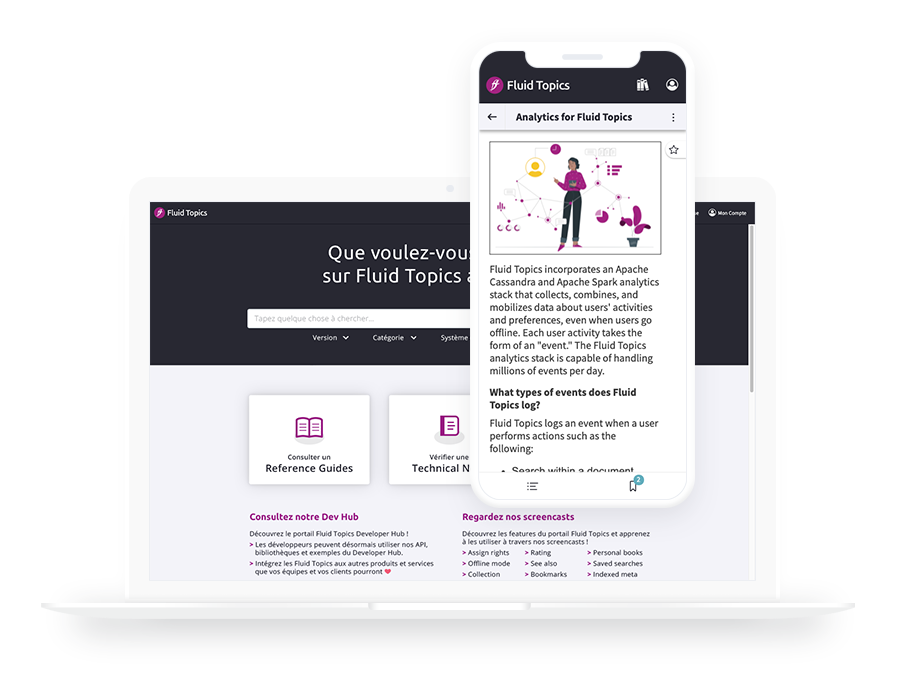
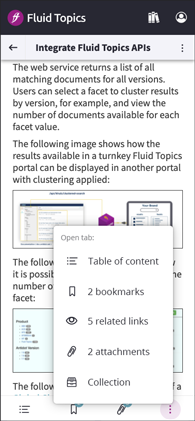
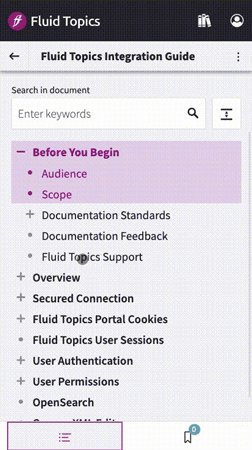
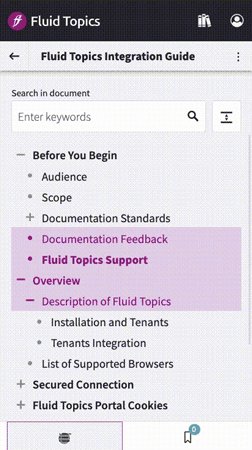
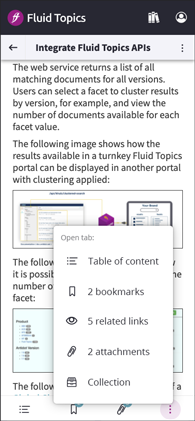
Sur l'interface mobile, l'utilisateurs retrouvent exactement les mêmes features.
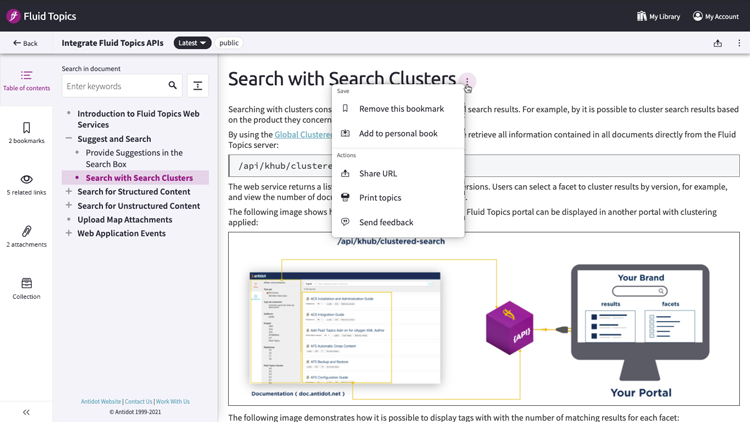
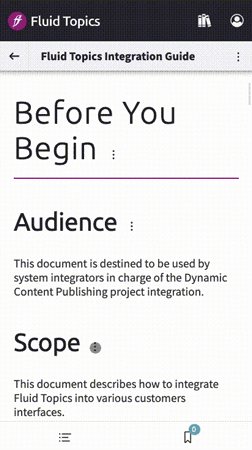
Des informations disponibles, mais non intrusives

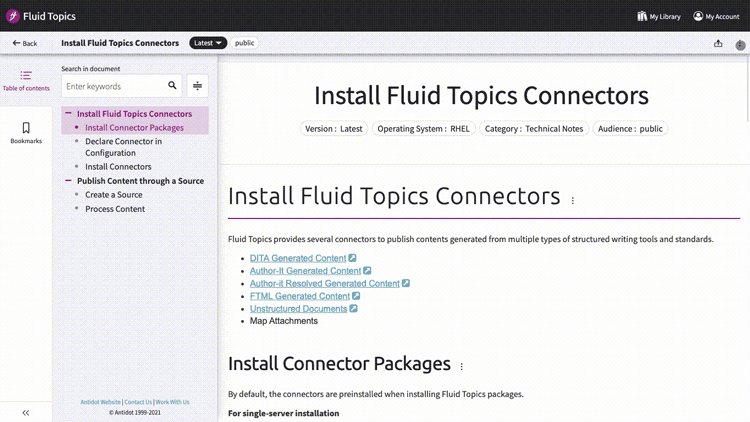
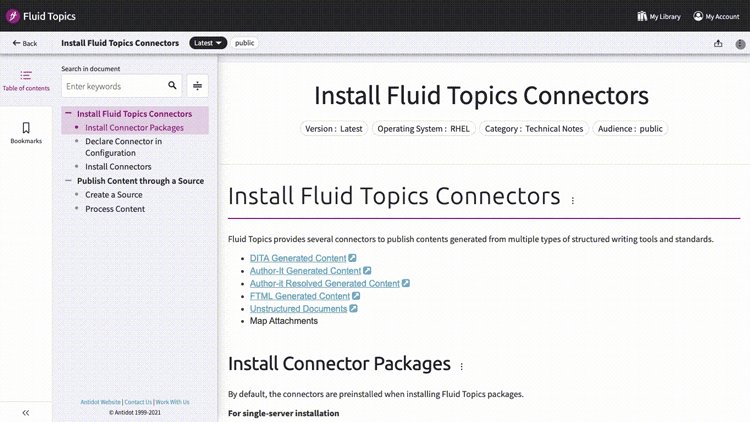
De nombreuses metadata peuvent être utilisées pour définir un document.
Elles sont obligatoires et doivent être aisément accessibles, sans gêner l'utilisateur durant la consultation du document.
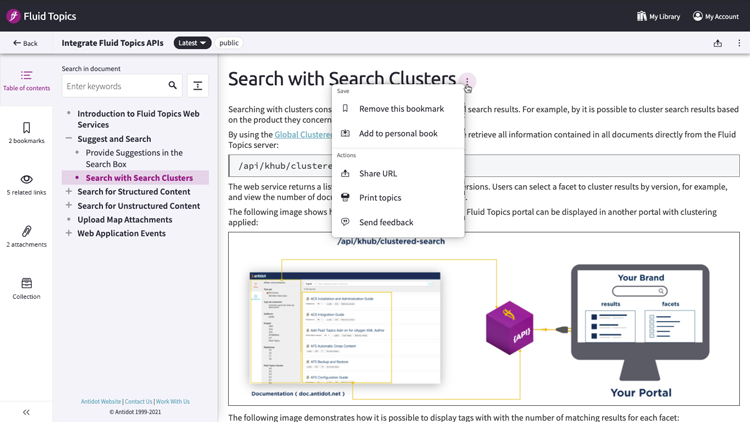
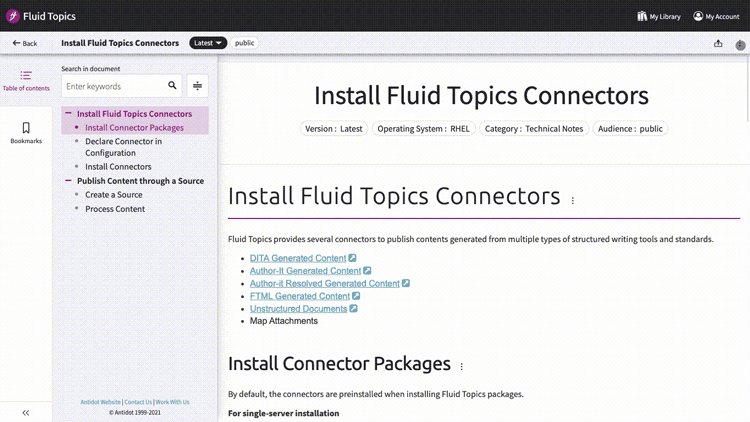
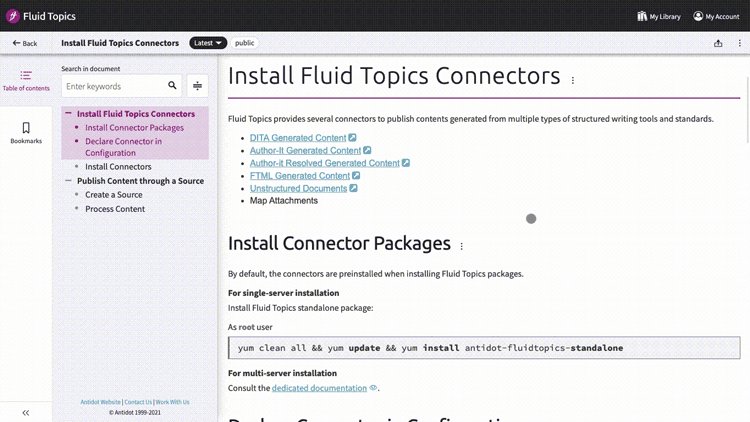
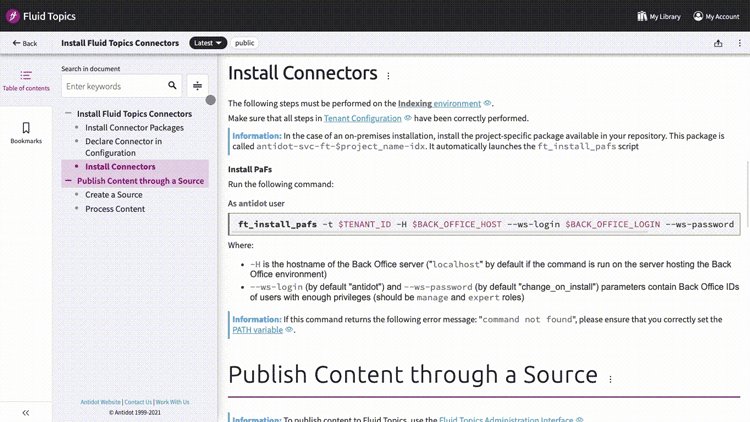
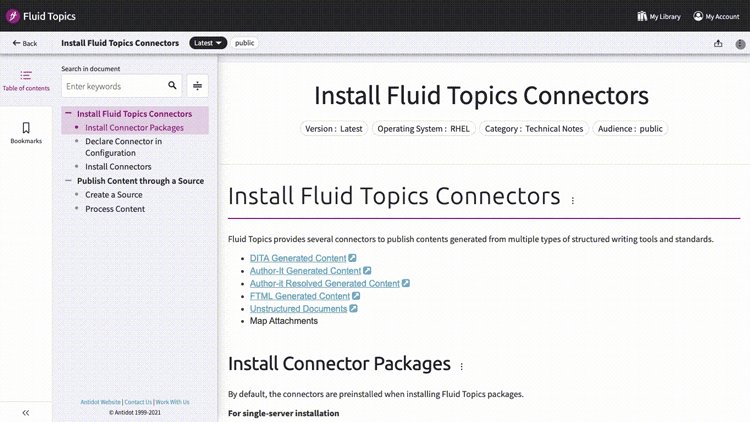
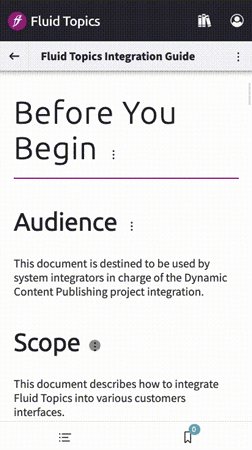
Une interface qui s'adapte au device et à l'utilisateur

Sur mobile, l'écran est centré sur le contenu via le modèle des onglets en bas de l'écran ayant été retenu pour offrir une expérience à laquelle les utilisateurs sont habitués.

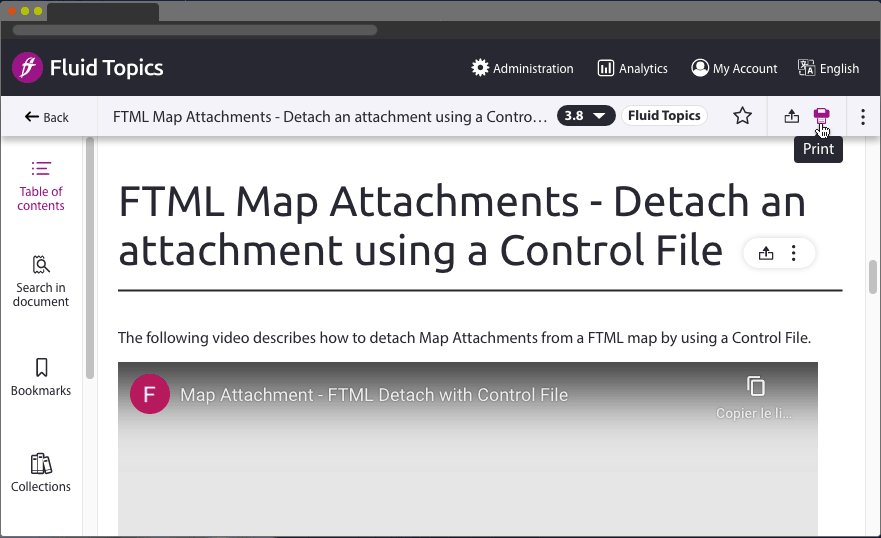
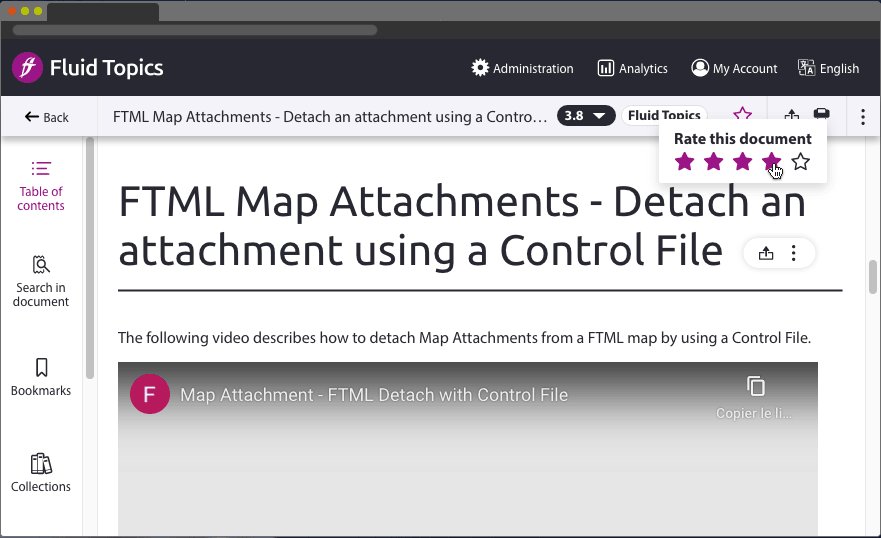
Sur tablette et desktop, le contenu peut-être privilégiée d'un simple clique pour permettre aux utilisateurs de se concentrer sur le contenu.

Sur laptop, la possibilité de resizer chaque zone offre à l'utilisateur la possibilité d'adapter l'interface à sa préférence, et non l'inverse.
Plusieurs features (encore en développement) ont donc été prévu pour venir s'ajuster dans la zone laissée libre à droite.